Давайте создадим простой трекер расходов
Если вы когда-либо пытались составить бюджет, вы знаете, как сложно бывает получить трекер расходов, который делает то, что вы хотите. Но как насчет того, чтобы создать его самостоятельно? Давайте изучим основы Python, создав простой трекер расходов, который вы действительно сможете использовать.
Определение требований к нашему приложению для отслеживания расходов
Когда мне пришла в голову эта идея, я хотел создать приложение, которое было бы больше, чем просто еще одно приложение терминала командной строки. Мы создали несколько таких приложений (например, простой список дел с использованием Python). Для этого приложения я хотел использовать GUI, поэтому решил, что мы импортируем библиотеку Tkinter, чтобы иметь несколько пригодных для использования элементов пользовательского интерфейса.
Библиотеки позволяют нам повторно использовать код. Обычно для большинства вещей, которые вы можете захотеть сделать в Python, есть библиотека. Импортируя их, вы избегаете переписывания всего кода, который они содержат, с нуля.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
В этом приложении мы собираемся реализовать:
- Расходная запись
- Определение бюджета
- Сравнение наших расходов с нашим бюджетом
- Посмотреть историю расходов
В конце курса у нас будет хорошее представление о том, как работает Python, и мы сможем создать наше первое приложение на Python с графическим интерфейсом.
Настройка нашего проекта
Вам следует убедиться, что на вашем устройстве установлен Python, проверив версию Python. Я уже рассказал, как связать мою любимую IDE (Visual Studio) с Python. После того, как вы преодолеете все трудности с установкой Python на вашем устройстве и его обновлением до текущей версии, мы можем начать с создания нового проекта.
Я выбрал Python для этого проекта, потому что это один из самых простых языков для новичков. Давайте погрузимся в создание нашего трекера расходов!
Создание главного окна приложения
Поскольку в этом приложении мы собираемся отойти от терминала, нам вместо этого нужно будет настроить Tkinter для построения графического пользовательского интерфейса (GUI) нашего приложения. Дизайн пользовательского интерфейса в Python может быть сложным, поэтому я буду простым и просто расскажу, что делает код, который я вам даю. Вот как будет определено мое окно пользовательского интерфейса. Начнем с импорта Tkinter:
импортировать tkinter как tk
из tkinter импорт ttk, messagebox, simpledialog
Tkinter включает в себя все функции, необходимые для создания базового пользовательского интерфейса. Вы заметите, что мы также импортируем Ttk, движок тем в Tkinter. Это позволяет нам контролировать внешний вид нашего пользовательского интерфейса, если мы этого пожелаем. Мы также собираемся использовать messagebox и simpledialog, чтобы запросить у пользователя начальные настройки бюджета. Мы также хотим иметь возможность сохранять ежемесячные данные на случай, если мы захотим получить к ним доступ в будущем, поэтому мы также добавим в начало нашего файла:
импорт json
из datetime импорт datetime
Помимо того, что он очень близок к моему собственному имени, JSON на самом деле довольно крут как система сериализации. К счастью, он стандартно поставляется с Python, поэтому мы можем импортировать его напрямую. Импорт datetime помогает нам сохранять наши даты правильно отформатированными во всем приложении.
Теперь, когда мы разобрались с импортом, давайте построим само окно:
def create_widgets(self):
main_frame = ttk.Frame(self.root, padding=»10″)
main_frame.grid(строка=0, столбец=0, липкий=(тк.W, тк.E, тк.N, тк.S))
input_frame = ttk.LabelFrame(main_frame, text=»Добавить расходы», padding=»10″)
input_frame.grid(строка=0, столбец=0, липкий=(тк.W, тк.E, тк.N, тк.S), padx=5, pady=5)
ttk.Label(input_frame, text=»Дата (ГГГГ-ММ-ДД):»).grid(строка=0, столбец=0, липкая=tk.W)
self.date_entry = ttk.Entry(input_frame)
self.date_entry.grid(строка=0, столбец=1, padx=5, pady=2)
ttk.Label(input_frame, text=»Категория:»).grid(строка=1, столбец=0, липкая=tk.W)
self.category_combobox = ttk.Combobox(input_frame, values=self.categories)
self.category_combobox.grid(строка=1, столбец=1, padx=5, pady=2)
ttk.Label(input_frame, text=»Amount:»).grid(строка=2, столбец=0, липкая=tk.W)
self.amount_entry = ttk.Entry(input_frame)
self.amount_entry.grid(строка=2, столбец=1, padx=5, pady=2)
ttk.Button(input_frame, text=»Добавить расходы», command=self.add_expense).grid(row=3, column=0, columnspan=2, pady=5)
category_frame = ttk.LabelFrame(main_frame, text=»Управление категориями», padding=»10″)
category_frame.grid(строка=1, столбец=0, липкий=(тк.W, тк.E, тк.N, тк.S), padx=5, pady=5)
self.new_category_entry = ttk.Entry(category_frame)
self.new_category_entry.grid(строка=0, столбец=0, padx=5, pady=2)
ttk.Button(category_frame, text=»Добавить категорию», command=self.add_category).grid(row=0, column=1, padx=5, pady=2)
Эти записи просто стилизуют наше окно. Если хотите, можете поиграться с числами и посмотреть, что получится, поскольку возня с ними безвредна (кроме того, что сделает конечное окно ужасным). Нам также нужно отобразить рамку и кнопку сохранения, а также настроить сетку так, чтобы она выглядела красиво:
display_frame = ttk.LabelFrame(main_frame, text=»Расходы и бюджет», padding=»10″)
display_frame.grid(строка=0, столбец=1, диапазон строк=2, липкий=(тк.W, тк.E, тк.N, тк.S), padx=5, pady=5)
self.expense_tree = ttk.Treeview(display_frame, columns=('Дата', 'Категория', 'Сумма'), show='заголовки')
self.expense_tree.heading('Дата', text='Дата')
self.expense_tree.heading('Категория', text='Категория')
self.expense_tree.heading('Сумма', text='Сумма')
self.expense_tree.grid(строка=0, столбец=0, липкий=(тк.W, тк.E, тк.N, тк.S))
полоса прокрутки = ttk.Полоса прокрутки(display_frame, orient=tk.VERTICAL, command=self.expense_tree.yview)
scrollbar.grid(строка=0, столбец=1, липкая=(tk.N, tk.S))
self.expense_tree.configure(yscrollcommand=scrollbar.set)
self.budget_label = ttk.Label(display_frame, text=f»Ежемесячный бюджет: ${self.monthly_budget:.2f}»)
self.budget_label.grid(строка=1, столбец=0, липкий=tk.W, pady=2)
self.total_expenses_label = ttk.Label(display_frame, text=»Общие расходы: $0.00″)
self.total_expenses_label.grid(строка=2, столбец=0, липкий=tk.W, pady=2)
self.remaining_budget_label = ttk.Label(display_frame, text=f»Оставшийся бюджет: ${self.monthly_budget:.2f}»)
self.remaining_budget_label.grid(строка=3, столбец=0, липкий=tk.W, pady=2)
ttk.Button(display_frame, text=»Сохранить данные», command=self.save_data).grid(строка=4, столбец=0, ячейка=10)
self.root.columnconfigure(0, вес=1)
self.root.rowconfigure(0, вес=1)
main_frame.columnconfigure(1, вес=1)
main_frame.rowconfigure(0, вес=1)
display_frame.columnconfigure(0, вес=1)
display_frame.rowconfigure(0, вес=1)
Как вы можете видеть, пользовательский интерфейс принимает много кодирования, чтобы сделать правильно. Однако, поскольку вы планируете изучить основы Python, понимание дизайна пользовательского интерфейса является частью целого. Теперь, когда у нас есть пользовательский интерфейс и он работает, давайте поработаем над функциональностью.
Определение категорий и добавление расходов
Чтобы придать нашему приложению немного «тела», я заранее определил несколько категорий расходов. Я включил их в качестве заголовков вместе с остальными нашими определениями:
класс ExpenseTrackerApp:
def __init__(self, root):
self.root = корень
self.root.title(«Отслеживание расходов и планирование бюджета»)
self.root.geometry(«1100×500»)
собственные расходы = []
self.категории = [«Rent», «Food», «Entertainment», «Car», «Credit Cards»]
self.monthly_budget = self.get_initial_budget()
self.create_widgets()
def get_initial_budget(self):
в то время как Истина:
budget = simpledialog.askfloat(«Ежемесячный бюджет», «Введите ваш ежемесячный бюджет:», minvalue=0.01)
если бюджет не None:
возврат бюджета
еще:
if messagebox.askyesno(«Нет бюджета», «Вы не ввели бюджет. Хотите выйти?»):
self.root.quit()
возврат 0
Определения, подобные этим, должны быть в верхней части нашей программы. Для этого этот фрагмент должен располагаться перед кодом создания виджета, который мы уже разработали.
Функция get_initial_budget(self) создает всплывающее окно в начале работы приложения для сбора данных, определяющих сумму доступных вам денег. Если не ввести значение, приложение немедленно закроется.
Нам также нужна функциональность для добавления расходов и обновления категорий новыми, пользовательскими. К счастью, это также просто реализовать:
def add_expense(self):
пытаться:
дата = self.date_entry.get()
категория = self.category_combobox.get()
сумма = float(self.amount_entry.get())
самостоятельные.расходы.добавить({
«дата»: дата,
«категория»: категория,
'сумма': сумма
})
self.обновить_расход_список()
self.обновление_бюджетной_информации()
self.clear_input_fields()
за исключением ValueError:
messagebox.showerror(«Ошибка», «Неверный ввод. Проверьте введенные данные.»)
def add_category(self):
новая_категория = self.новая_категория_запись.получить().strip()
если new_category и new_category не находятся в self.categories:
self.categories.append(новая_категория)
self.category_combobox[‘values’] = собственные.категории
self.new_category_entry.delete(0, tk.END)
messagebox.showinfo(«Категория добавлена», f»'{new_category}' добавлена в категории.»)
еще:
messagebox.showerror(«Ошибка», «Недопустимое имя категории или категория уже существует.»)
Чтобы завершить нашу базовую функциональность, нам понадобятся функции для обновления списка расходов при вводе новых расходов. Нам понадобится вспомогательная функция для очистки поля со списком после ввода данных. И, наконец, нам нужно будет рассчитать, какая часть нашего бюджета у нас еще есть в наличии. Этот простой фрагмент кода позволит нам сделать именно это:
def update_expense_list(self):
для элемента в self.expense_tree.get_children():
self.expense_tree.delete(элемент)
для расходов на собственные расходы:
self.expense_tree.insert('', 'end', значения=(
расходы[‘date’],
расходы[‘category’],
f»${расходы[‘amount’]:.2f}»
))
def update_budget_info(self):
общие_расходы = сумма(расходы[‘amount’] для расходов на собственные расходы)
оставшийся_бюджет = собственный_месячный_бюджет — общие_расходы
self.total_expenses_label.config(text=f»Общие расходы: ${total_expenses:.2f}»)
self.remaining_budget_label.config(text=f»Оставшийся бюджет: ${remaining_budget:.2f}»)
def clear_input_fields(self):
self.date_entry.delete(0, tk.END)
self.category_combobox.set('')
self.amount_entry.delete(0, tk.END)
Итак, после того, как мы введем все эти данные, как нам гарантировать, что мы их не потеряем? Я реализовал простую функцию сохранения, используя формат JSON, который мы импортировали ранее:
определение save_data(self):
данные = {
«бюджет»: self.monthly_budget,
«категории»: self.categories,
«расходы»: собственные расходы
}
текущая_дата = datetime.now().strftime(«%Y-%m»)
default_filename = f»expense_data_{текущая_дата}.json»
file_path = filedialog.asksaveasfilename(
расширение по умолчанию=».json»,
типы файлов=[(«JSON files», «*.json»)],
начальный_файл=имя_файла_по_умолчанию
)
если путь_к_файлу:
с open(file_path, 'w') как f:
json.dump(данные, f, отступ=2)
messagebox.showinfo(«Сохранение выполнено успешно», f»Данные сохранены в {file_path}»)
Эта функция сериализует данные и сохраняет их в определенном месте файла с текущей датой, добавленной к имени файла. Последнее, что нам нужно сделать, это собрать цикл функции main():
если __name__ == «__main__»:
корень = тк.Тк()
приложение = ExpenseTrackerApp(корень)
корень.mainloop()
Это должно позволить нашему трекеру расходов работать без каких-либо проблем. Поздравляем с завершением вашего первого приложения на основе GUI на Python!
Дополнения, недостатки и настройка
После этого вы немного поймете, как работает Tkinter и как его можно использовать для создания GUI. Если вы немного знаете CSS или немного графического дизайна, вы должны быть в состоянии быстро разобраться, как использовать Tkinter. Если вы хотите несколько испытаний, вы можете попробовать следующее:
- Создайте или используйте новую тему для своего приложения.
- Создайте функцию «load» и кнопку для нее. Я специально оставил функцию load, чтобы дать вам больше места для исследования.
- Изучите, как можно графически представить свой бюджет в виде круговой диаграммы.
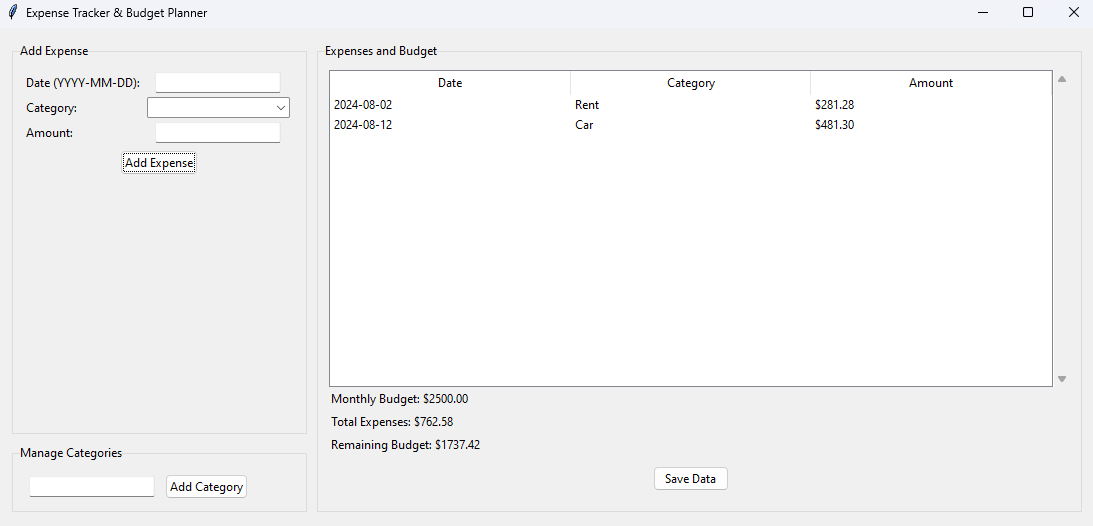
Окончательное приложение на данный момент должно выглядеть примерно так:

Куда идти дальше?
Это руководство по разработке дало вам только общий обзор Tkinter, но если вы планируете делать больше приложений на основе GUI, вам придется лучше понять, что он может делать. RealPython может дать вам представление о том, как использовать Tkinter или любой другой доступный GUI-фреймворк или набор инструментов. Python довольно легко понять на базовом уровне, но есть так много всего, что вы можете изучить, изучая основы Python. Единственное, что ограничивает то, что вы можете создать, — это ваше воображение.
Если вы застряли с кодом и хотите сравнить мой полный скрипт Python с вашим, он доступен на моем GitHub.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
