7 полезных сайтов, которые должен знать начинающий веб-разработчик
Кажется, что начать заниматься веб-разработкой — это масштабное начинание, потому что нужно так многому научиться, но не паникуйте. Эти семь сайтов содержат исчерпывающую информацию о том, что вам нужно знать.
1 Школы W3
 Джейсон Дукеран/How-to-Geek
Джейсон Дукеран/How-to-Geek
W3 Schools — это место, где я впервые начал изучать веб-разработку, и это прекрасно помогает людям быстро продвигаться от ранних стадий обучения до разработчиков среднего уровня. Функция «Попробуй сам» — одна из лучших вещей для новых кодеров, позволяющая вам попробовать код в середине руководства. Поскольку это веб-интерфейс, вы можете взаимодействовать с ним из любого места, даже с телефона. Сайт охватывает HTML, CSS и JavaScript с помощью пошаговых руководств.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Если вы новичок в разработке front-end, это, вероятно, лучший сайт, чтобы окунуться в мир. Учебники не перегружены и сосредоточены на одной полезной вещи, которую вам нужно изучить.
2 веб-документа MDN
 Джейсон Дукеран/How-to-Geek
Джейсон Дукеран/How-to-Geek
MDN Web Docs — отличный пример платформы Free and Open-Source (FOSS). Вы можете получить доступ к документации и примерам HTML, CSS и JavaScript на хорошо организованном веб-сайте. Среди инструментов, предлагаемых сайтом, есть интерактивная игровая площадка кода и обширная документация API. Сообщество разработчиков постоянно обновляет его.
Если вы новичок в кодировании и больше склонны использовать документацию, потому что в ней есть примеры, MDN Web Docs может быть для вас отличной утилитой. Однако она не предназначена для совершенно новых разработчиков, поэтому это может быть одним из тех ресурсов, которые вы сохраните для тех случаев, когда у вас уже будет прочное понимание основ front-end.
3 бесплатныйCodeCamp
 Джейсон Дукеран/How-to-Geek
Джейсон Дукеран/How-to-Geek
Если вам нравятся реальные задачи, freeCodeCamp — лучшее место для начала. Комплексная бесплатная программа обучения охватывает HTML, CSS, JavaScript, Node.js и React, среди прочего. Природа сообщества сайта позволяет легко учиться у других и задавать вопросы в принимающей и понимающей среде. Благодаря гибкости сайта вы не ограничены одной областью обучения. Так, например, вы можете начать работать с HTML, а затем, как только вы станете компетентны в этом, вы можете перейти к CSS или JavaScript и начать изучать эти языки. Это, безусловно, одно из самых гибких мест для изучения фронтенд-разработки, и оно очень удобно для пользователя.
4 Переполнение стека
 Джейсон Дукеран/How-to-Geek
Джейсон Дукеран/How-to-Geek
Одно из самых популярных мест в Интернете, где можно увидеть примеры блоков кода, — Stack Overflow. Хотя здесь нет структурированных уроков, вы можете взглянуть на людей с похожими проблемами и получить ответы, которые могут подойти для их индивидуальных проектов. Как новички, так и опытные разработчики используют Stack Overflow для решения своих проблем. Большая часть кода, который есть в некоторых моих проектах, была адаптирована из рабочего кода из Stack Overflow.
Поскольку это своего рода форум, вы даже можете задавать там свои вопросы, но делать это следует только в том случае, если вы уверены, что на него еще не ответили. Это отличный ресурс для разработчиков, которые усвоили основные концепции разработки front-end и пытаются самостоятельно решать конкретные проблемы.
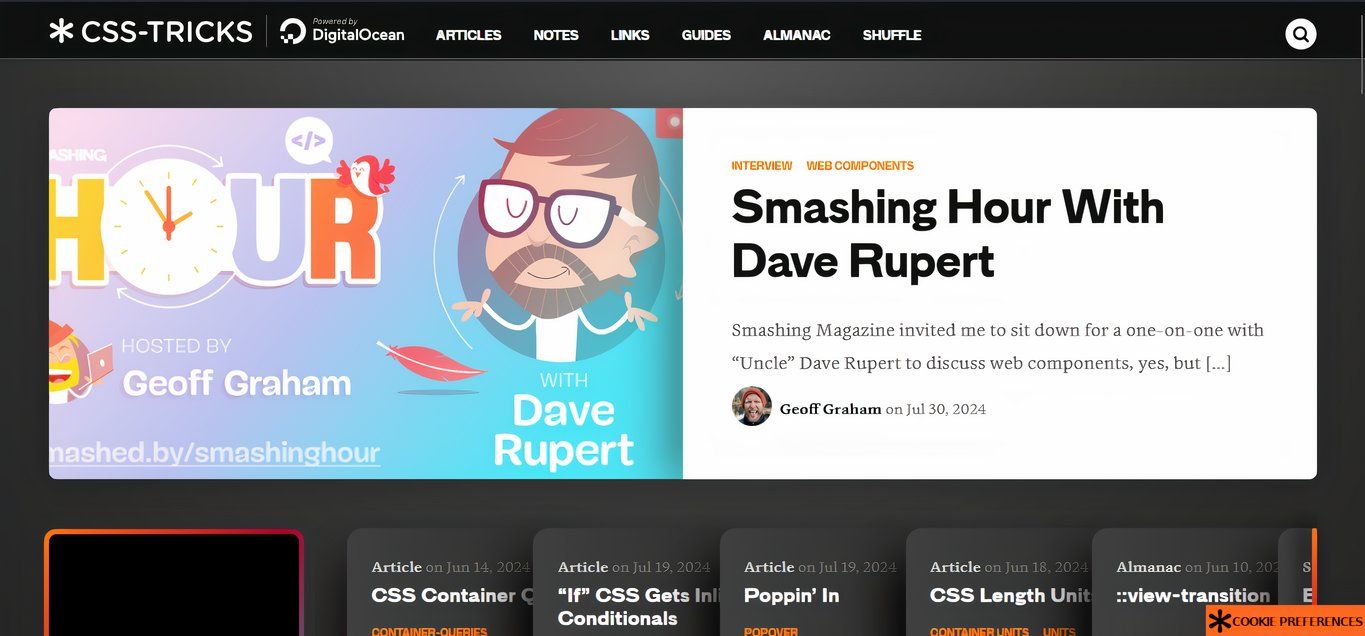
5 CSS-трюков
 Джейсон Дукеран/How-to-Geek
Джейсон Дукеран/How-to-Geek
CSS-Tricks — ценный ресурс, если вы планируете кодировать CSS. На сайте есть много советов и рекомендаций по всему, от базовых макетов CSS до анимации и более продвинутых методов. Подробные статьи доступны, что позволяет даже новичкам легко освоиться и понять, что объясняется. Статьи изобилуют живыми демонстрациями и фрагментами кода, которые можно копировать напрямую. Он также постоянно обновляется, поэтому следует всем текущим тенденциям в разработке CSS.
Сайт очень объемный, поэтому если вы новичок в веб-разработке, то легко растеряться. Но не паникуйте. Большая часть того, что вам нужно, скорее всего, находится на вкладке «Статьи», которая обычно обновляется ежедневно. Вверху есть удобный сортировщик тегов, чтобы сузить круг поиска. Если у вас есть конкретная проблема CSS, которую вы хотите решить, это даст вам отличную отправную точку для решения вашей проблемы. Но он не проведет вас через CSS от начального до среднего уровня!
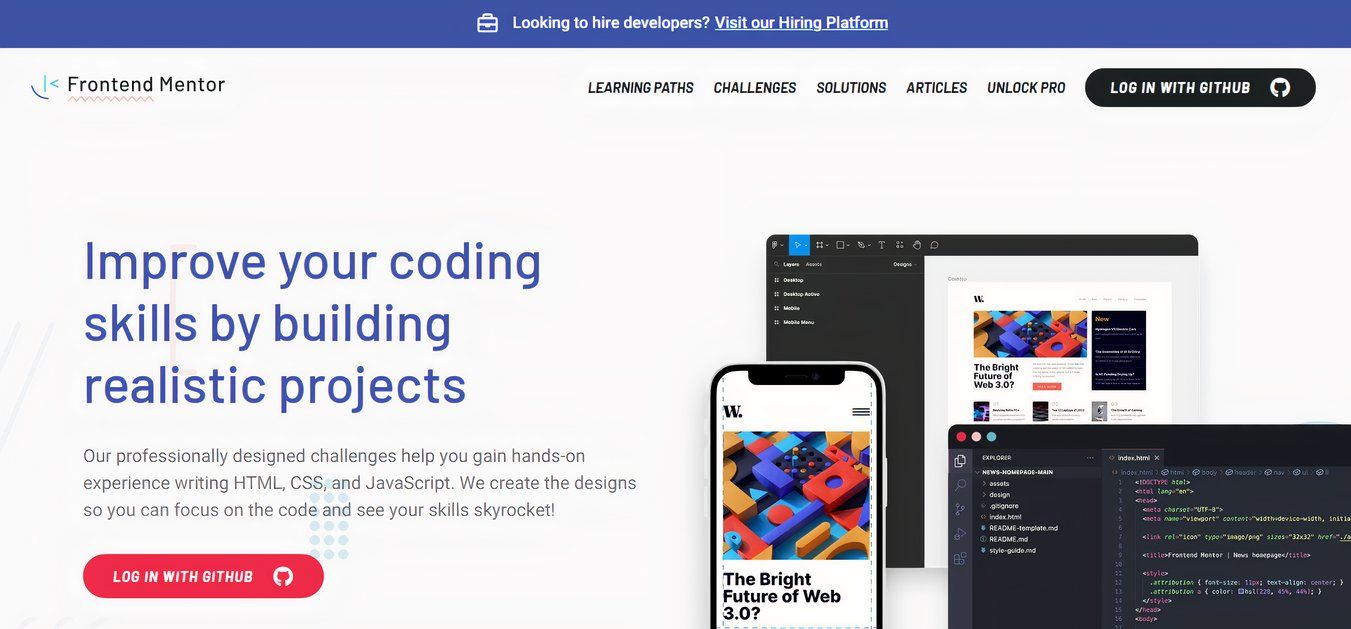
6 Наставник по фронтенду
 Джейсон Дукеран/How-to-Geek
Джейсон Дукеран/How-to-Geek
Frontend Mentor может стать отличным решением, если вы учитесь и любите решать сложные задачи. Сайт предлагает набор реальных задач, охватывающих HTML, CSS и JavaScript. Более того, это фантастический способ для нового кодера создать портфолио проектов. Пользователи также получают выгоду от профессиональных руководств по дизайну и файлов стилей, что позволяет им сосредоточиться на аспекте кодирования. Активное сообщество также отлично подходит для обратной связи и выявления того, что можно улучшить.
На сайте есть несколько «путей разработки», которые могут провести вас через самые основы разработки. Вы узнаете все, от основ JavaScript до тестирования front-end, что даст вам прочную основу для дальнейшего развития. После того, как вы закончите это, вы сможете перейти к задачам. Конкретные решения для проблем front-end можно найти в разделе статей на сайте.
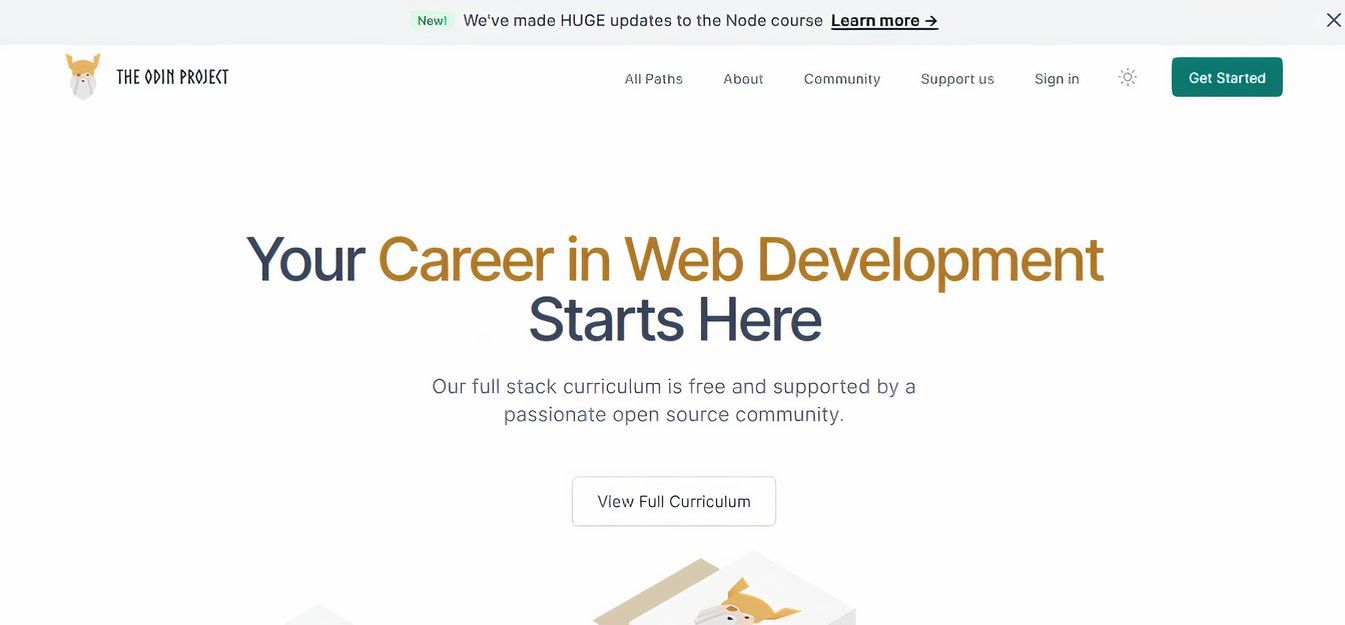
7 Проект Один
 Джейсон Дукеран/How-to-Geek
Джейсон Дукеран/How-to-Geek
Проект Odin — одно из лучших мест для новичков, где можно получить комплексное образование в области веб-разработки. Он охватывает фронтенд-разработку и имеет надежную программу обучения бэкенду. Вы можете начать с раздела «Основы», а затем перейти к полномасштабной разработке JavaScript или Ruby. Проект Odin — один из лучших способов для новичков освоить JavaScript или Ruby.
Ruby сам по себе является востребованным, но недостаточно используемым языком front-end. Odin Project — одно из немногих мест, где вы можете получить базовый курс, который научит вас всему, что вам нужно знать о нем. Оба эти курса также дают вам представление об основах HTML и CSS, хотя они ограничивают эту информацию тем, что актуально для изучения любого из этих языков. Основы дают вам достаточно платформы для самостоятельного изучения, посещая другие сайты, такие как упомянутые выше W3 Schools.
8 Всегда лучше иметь несколько ресурсов
При обучении кодированию нет лучшего места. Программисты знают, что вы можете не найти все, что вам нужно, на одном сайте, поэтому они обращаются к нескольким из них, чтобы получить информацию и понимание. Эти семь — лишь некоторые из сайтов, из которых кодеры могут черпать вдохновение. Вы, вероятно, столкнетесь с гораздо большим количеством других в своем путешествии как программиста.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
